
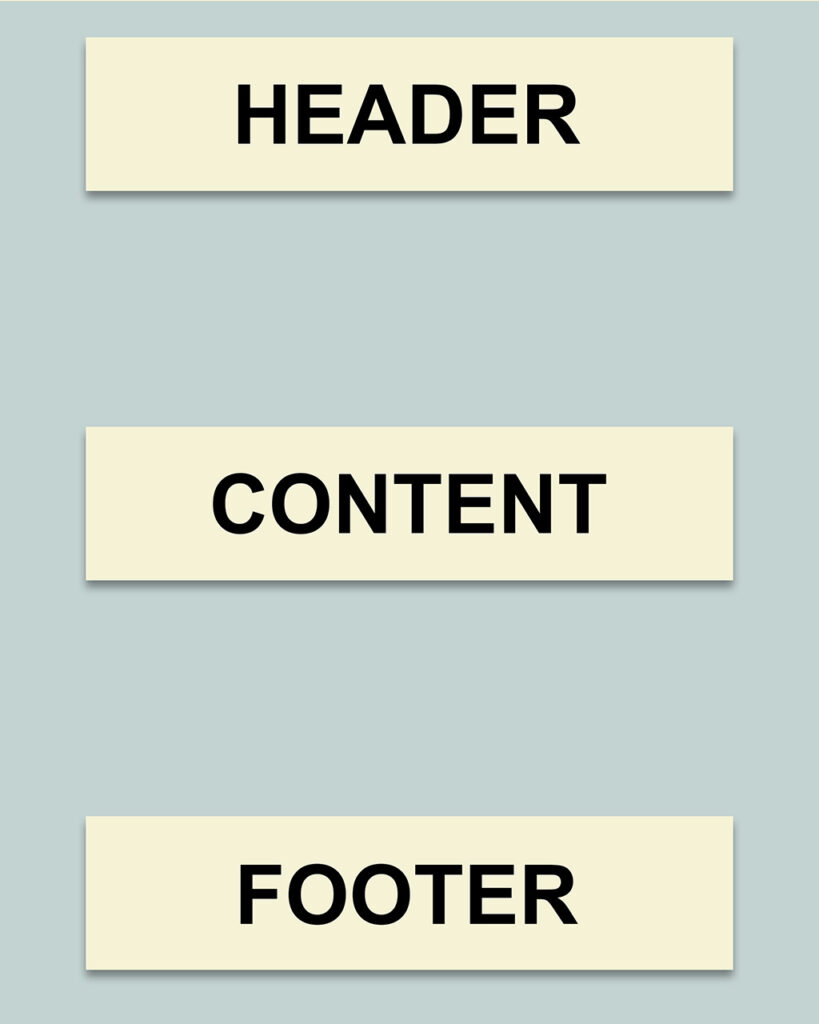
Cara ini membuat posisi <header> berada tetap di atas, <footer> berada tetap dibagian paling bawah dan <main> otomatis ditengah layar.
Sebelum memulai siapkan dua aset wajib ini.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@[uikit-version]/dist/css/uikit.min.css" />
<script src="https://cdn.jsdelivr.net/npm/uikit@[uikit-version]/dist/js/uikit.min.js"></script>Tambahkan:
- uk-flex, uk-flex-column, uk-height-viewport pada tag
<body>. - uk-margin-auto-bottom pada tag
<header>. - uk-section diantara
<header>…</header>. - uk-margin-auto-top pada tag
<footer>. - uk-section diantara
<footer>…</footer>.
Sehingga terlihat seperti ini:
index.html
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Auto Margin Header Footer UIkit</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@[uikit-version]/dist/css/uikit.min.css" />
<script src="https://cdn.jsdelivr.net/npm/uikit@[uikit-version]/dist/js/uikit.min.js"></script>
</head>
<body class="uk-flex uk-flex-column" uk-height-viewport>
<header class="uk-margin-auto-bottom">
<div class="uk-section">
Header
</div>
</header>
<main>
Main Content
</main>
<footer class="uk-margin-auto-top">
<div class="uk-section">
Footer
</div>
</footer>
</body>
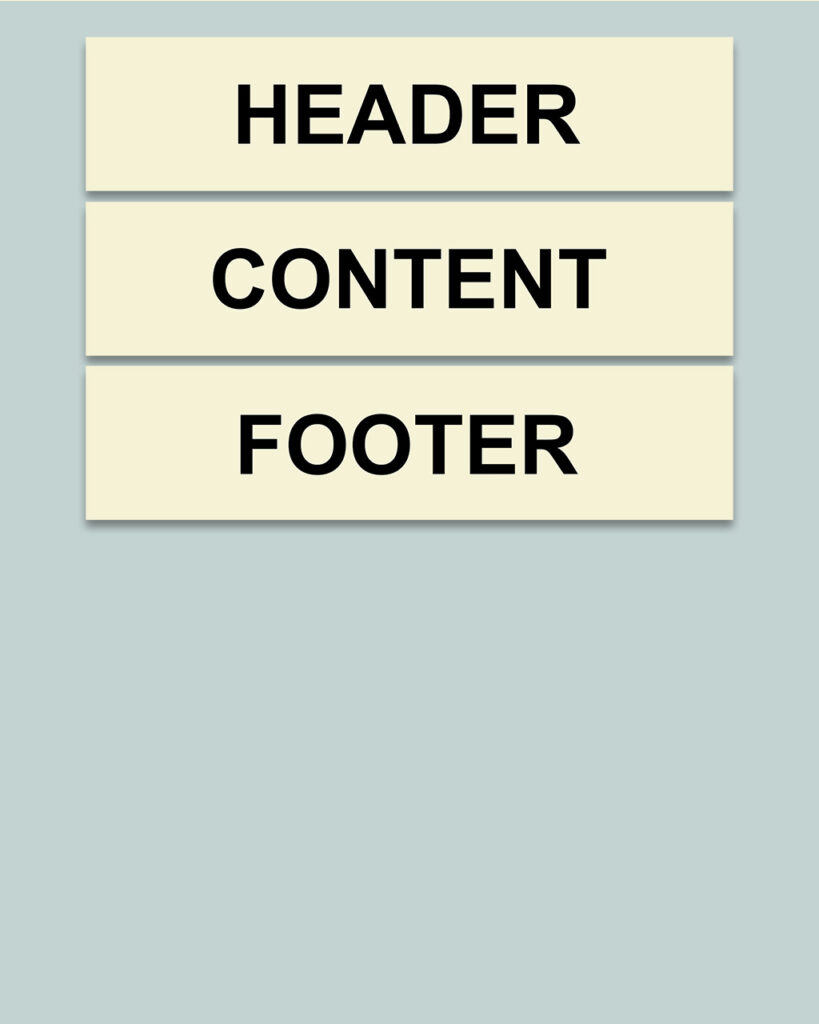
</html>Dengan cara di atas sudah berhasil membuat Main Content berada tetap dan tepat di tengah. Tanpa class yang di masukan pada tag-tag tadi maka akan terlihat seperti ini.